Seiten
In diesem Kapitel wird die Funktionsweise des CMS (Content Management Systems) erklärt. Darüber können die normalen Informationsseiten im Frontend erstellt und bearbeitet werden (z. B. Impressum, Wir über uns, usw.).
Sprachen
Für jede angelegte Sprache existiert ein separater Menübaum. Zur einfacheren mehrsprachigen Implementierung im Template sollte jede Sprache dieselben Hauptebenen in derselben Reihenfolge beinhalten. Die entsprechenden Seiten und Inhalte können (und sollen natürlich) abweichen.
Wenn Sie neue Seite anlegen möchten, müssen Sie im System festlegen, in welcher Navigation (z. B. primäre oder sekundäre Navigation) und an welcher Position die Seite im Template erscheinen soll.
Beispiel:
- Primäre Navigation (Primäre Navigation unter dem Logo)
- Preise
- Wir über uns
- Sekundäre Navigation (Sekundäre Navigation im Fuß der Seite)
- Impressum
Im ersten Schritt sollten Sie also die primäre und sekundäre Navigation anlegen, falls diese noch nicht vorhanden sind (Navigation hinzufügen). Danach können Sie die entsprechenden Unterseiten hinzufügen. Unterhalb dieser Ebene können Sie auch weitere Unterpunkte (z. B. Team und Stellenangebote) zu einer Seite anlegen.
Seiten verwalten
Um eine neue Unterseite anzulegen, wählen Sie entweder eine Navigation oder eine vorhandene Seite aus und klicken dahinter auf das Hinzufügen-Symbol (Plus).
Um eine vorhandene Seite zu bearbeiten klicken Sie auf das Bearbeiten-Symbol (Stift). Zum Löschen einer Seite oder Navigation klicken Sie auf das Löschen-Symbol (Minus).
Position mit Drag & Drop ändern
Um die Position einer Seite oder die Zuordnung zu einer Navigation zu ändern, können Sie die Seite per Drag & Drop an die gewünschte Position verschieben. Drücken Sie danach speichern um veränderte Position zu sichern.
Seiten bearbeiten
Titel und Menueintrag
Hier bezeichnen Sie den angezeigten Eintrag im Menu.
Sonderzeichen die im Seitentitel vermieden werden sollten: :/#?&=
Werden diese Zeichen benutzt, kann es zu Problemen mit der Aufrufbarkeit der Seite kommen.
Direkt auf URL verlinken
Wenn Sie in diesem Feld einen Link eingeben, wird damit direkt von diesem Menueintrag auf die angegebene Seite verlinkt. Das Anzeigen der Seiteninhalte auf dieser Seite ist somit nicht mehr möglich.
Startseite
Damit kann eine Seite eine Startseite definiert werden.
Hauptstartseite:
Die erste Seite´, die beim Aufruf der URL Ihres Systems im Frontend angezeigt wird
Startseite (Bild/Video/Audio/Andere):
Die Seite wird angezeigt, wenn ein bestimmter Medientyp im Frontend vorausgewählt wird. So ist es z. B. möglich, bei jedem Medientyp auf besondere Artikel in Form einer Slideshow (siehe ´´Widgets´´) hinzuweisen.
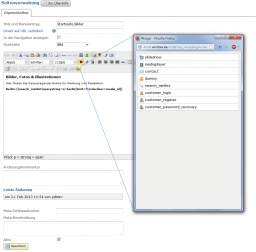
Seiteninhalt bearbeiten
Bearbeitet werden die Inhalte über den eingebundenen WYSIWYG-Editor (What You See Is What You Get, Was du siehst ist was du bekommst) (TinyMCE) bearbeitet. Mit Hilfe dieses Editors können HTML-Seiten bequem gestaltet werden. Der Editor bietet Funktionen zum Hochladen und Einbinden von Grafiken, sowie zum Erstellen von Tabellen und anderen üblichen HTML-Strukturen und verhält sich in den meisten Fällen wie eine professionelle Textverarbeitung wie OpenOffice Writer oder MS Word.
Dieser Editor stellt ebenfalls einen HTML-Quellcode-Editor für erfahrenere Benutzer zur Verfügung.
Wenn Sie für die Formate auf eigene Formate zugreifen möchten (z. B. H1 - H5 oder Tabellenformatierungen) können Sie auch die jeweilige CSS-Datei im jeweiligen Template-Ordner nach Ihren Vorstellungen bearbeiten. Dieses Formate werden dann allerdings erst im Frontend und noch nicht bei der Vorschau im Backend berücksichtigt.
FTP: /htdocs/data/template/templatename/stylesheet.css
Im Änderungskommentar können interne Notizen und Beschreibungen zur letzten Änderung angegeben werden.
Die desweiteren vorhandenen Metafelder dienen zur Einstellung der HTML-Meta-Tags der Seite. Ordentliche Eintragung dieser Werte kann das Suchmaschinen-Ranking der Seite verbessern.
Das Kontrollkästchen Aktiv gibt die Seite für Besucher im Frontend frei. Nicht aktivierte Seiten sind weder über einen Direktaufruf sichtbar, noch werden diese in den Menüs angezeigt.
Das Kontrollkästchen Startseite markiert die Seite als Startseite (Index) für die zuvor gewählte Sprache. Wird das Kontrollkästchen aktiviert, wird es automatisch bei allen anderen Seiten derselben Sprache deaktiviert.
Widgets
In die Seiten sowie im Template können Widgets eingebunden werden. Der Widget-Dialog im Editor (Symbol grünes Puzzleteil + Zahnrad) hilft Ihnen beim Einfügen eines Widgets.
| Widget | Beschreibung | Bearbeitung |
|---|---|---|
| slideshow | Darstellung einer vorher im Backend definierte Slideshow (Diashow von mehreren Bildern) | Backend → Einstellungen → Slideshow |
| mediaplayer | Darstellung einer vorher im Backend definierte Wiedergabe (Video / Audio) | Backend → Einstellungen → Mediaplayer |
| contact | Einbindung eines allgemeinen Kontaktformulares | Parameter extrafields in der Syntax <name>:<cb❘breite>,... (cb = Checkbox, breite = Eingabefeldbreite in Zeichen). Beispiel: [[contact|to=mailbox@domain.tld|extrafields=alter:8,schlau:cb]] Optionaler ReCAPTCHA-Schutz:
Bei Verwendung von ReCaptcha Version 2 muss zusätzlich die Konstante RECAPTCHA_USE_V2 mit dem Wert 1 in der Konfigurationsdatei erstellt werden. |
| search-list | Darstellung eines Suchergebnisses durch kleine Vorschaubilder (Größe Mini oder Thumbnail). Weitere Funktionen oder Daten (Bestellbuttons, Mouse-Over, ID, usw) sind in dieser einfachen Darstellung nicht nutzbar. | Angaben im Widget-Dialog ausfüllen Suchworte mit Umlauten oder Sonderzeichen sollten URL-enkodiert eingegeben werden. |
| customer_login | Widget zum Login eines bereits registierten Kunden | Keine Bearbeitung notwendig |
| customer_register | Widget zum Neuregistierung eines Kunden | Keine Bearbeitung notwendig |
| customer_password_recovery | Widget zur Zusendung des Kundenpassworts eines bereits registierten Kunden | Keine Bearbeitung notwendig |
Widgets folgen dem folgenden Textaufbau
[[name|parameter=wert|parameter=wert|parameter...]]
Sonderformen Geschäftsbedingungen und Datenschutz
Die Infotexte zu den AGB und Datenschutz (müssen bei der Anmeldung beständigt werden) können im Backend im Modul Konfiguration → Texte & Begriffe angepasst werden.
→ Hauptartikel Texte und Begriffe
Wenn Sie wünschen, dass die Seiten auch in der Navigation auftauchen, können Sie eine Seite mit einem entsprechenden Link einrichten und die Funktion Direkt auf URL verlinken verwenden (z. B. "/tos").
→ Hauptartikel Seiten